<!DOCTYPE html>
网站 UI 设计规范一、概述
网站 UI 设计是用户界面设计的简称,它关乎用户体验(UX)的核心。一个优秀的 UI 设计能够提升网站的易用性、美观性和交互性,从而吸引并留住用户。本文将介绍网站 UI 设计的基本规范,帮助设计师们打造出既美观又实用的网站界面。
二、色彩搭配
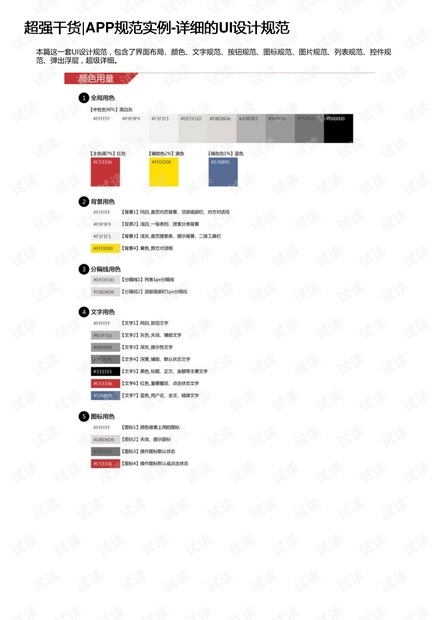
色彩是 UI 设计中不可或缺的元素,合适的色彩搭配能够提升网站的视觉效果。以下是一些色彩搭配的规范:
- 主色调:选择一个能够代表网站品牌和主题的主色调,并保持一致性。
- 辅助色:辅助色用于点缀和强调,与主色调形成对比。
- 色彩饱和度:根据网站内容和目标用户群体,选择合适的色彩饱和度。
- 色彩搭配原则:遵循色彩搭配原则,如对比色、互补色等,以提升视觉效果。
三、布局设计
布局是 UI 设计的基础,合理的布局能够提升用户的浏览体验。以下是一些布局设计的规范:
- 黄金分割:遵循黄金分割原则,使页面布局更加和谐。
- 网格系统:使用网格系统进行页面布局,确保元素对齐。
- 留白:合理使用留白,使页面更加清晰、易于阅读。
- 层次感:通过层次感的设计,引导用户关注重点内容。
四、字体选择
字体是 UI 设计中不可或缺的元素,合适的字体能够提升网站的阅读体验。以下是一些字体选择的规范:
- 易读性:选择易于阅读的字体,如宋体、微软雅黑等。
- 风格一致性:保持字体风格与网站主题的一致性。
- 字号和行距:根据内容长度和屏幕尺寸,选择合适的字号和行距。
- 特殊字体:对于特殊效果,如标题、按钮等,可以选择合适的字体。
五、交互设计
交互设计是 UI 设计的重要组成部分,它关乎用户的操作体验。以下是一些交互设计的规范:
- 操作流程:简化操作流程,减少用户的操作步骤。
- 反馈机制:提供及时的反馈,如加载动画、成功提示等。
- 按钮设计:按钮大小适中,易于点击。
- 导航设计:提供清晰的导航,方便用户快速找到所需内容。
六、响应式设计
随着移动设备的普及,响应式设计已成为 UI 设计的重要趋势。以下是一些响应式设计的规范:
- 自适应布局:根据屏幕尺寸自动调整页面布局。
- 媒体查询:使用媒体查询实现不同设备下的样式调整。
- 触摸操作:优化触摸操作,如手势识别、缩放等。
- 图片优化:针对不同设备优化图片大小和分辨率。
七、总结
网站 UI 设计规范是设计师们创作高质量网站界面的重要依据。通过遵循上述规范,设计师们可以提升网站的易用性、美观性和交互性,从而为用户提供更好的用户体验。在今后的设计中,不断优化和创新,将是我们追求的目标。
转载请注明来自醉美玉溪,本文标题:《网站 ui设计 规范:网站ui设计是什么意思 》










 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...